|
在过去十年中,Web 技术已经取得了种种进展。从基本的 HTML 开始,网页发展出更丰富的外观和感觉,变得更加直观,对用户更加友好并且越来越大放异彩。这些变化的关键贡献来自于一些新的和翻新技术,且借力于最新的硬件发展和更好的网络连接支持。但性能,自始至终都是 Web 应用关注的领域。 近年来,JavaScript 库,CSS 库和插件的火爆使得每个页面都可能包含大量 JavaScript、CSS、图片或者其他资源文件。许多场景下,一个页面会向服务器发起超过50条 http 请求,而且每条请求会与服务器创建一个新的 TCP 连接,检索文件,然后关闭这个连接。这意味着与服务器建立了超过50个 TCP 连接。创建和处理每一个连接都是一个代价沉重的过程,除此之外,很多浏览器会限制并发连接的数量,通常限制个数在4至8个不等。 在过去15年中,HTTP 协议本身并没有太大的改变。 现在采用的 HTTP 1.1 早在1997年就定义了,而自那时以来,网络已经发生了翻天覆地的变化。IETF(互联网工程任务组)意识到这些新的挑战,并已经为此与 POC 协同工作了一段时间。现在,他们提出了 HTTP 协议的一个新版本——HTTP/2,该协议目前正处于标准化进程中。
HTTP/2 是什么?HTTP/2 是 HTTP 协议的第二个主要版本,该版本关注于减少延迟时间,从而提高页面加载速度。它基于谷歌的 SPDY 协议,包括以下主要项目:
- 在单一的 TCP 连接中并行加载多个请求
- 在 HTTP headers 部分启用压缩
- 允许服务器将内容推送到客户端
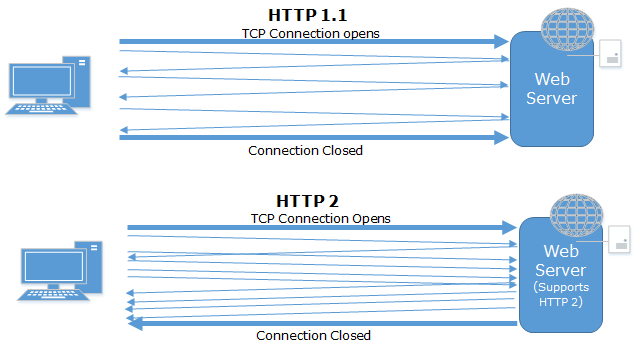
与早期版本有何不同?最初的 HTTP 版本为每一个请求使用一个新的 TCP 连接,这涉及建立连接和数据包传输,是非常耗时的过程。HTTP1.1 中完成了很多改变,流水线被引入,理论上允许在单一的连接中发送多个请求,但请求和响应需要同步处理。 HTTP/2 是基于 SPDY 协议的,打开一个 TCP 连接并重复使用,这使得许多请求得以并行发送,而无需等待响应。让我们来形象地查看该过程: 
除此之外,它也支持压缩 HTTP headers 和服务器推送(如前所述)。在下面的例子中,我们将看到它如何影响网页加载。
在 ASP.NET4.6 中使用 HTTP/2一个典型的 Web 页面中会引用许多不同的资源,如 JavaScript 文件,CSS 文件,图像等。在下面的例子中,笔者使用 Visual Studio 2015创建了一个 ASP.NET 4.6 空 Web 表单应用示例,并在其中引用了网页中常见的一些资源。然后,笔者为该应用添加了一个 Web 表单和多种资源,请参照下列代码:[HTML] 纯文本查看 复制代码 <head runat="server">
<title>HTTP2 Demo using ASP.NET Web forms 4.6</title>
<!-- CSS resources -->
<link href="Content/bootstrap.css" rel="stylesheet" />
<link href="Content/bootstrap.min.css" rel="stylesheet" />
<link href="Content/Site.css" rel="stylesheet" />
</head>
<body>
<form id="form1" runat="server">
<div>
<!-- Image resources-->
<img src="Content/images/img1.jpg" />
<img src="Content/images/img2.jpg" />
<!-- For demo, there are eight images added, but removed here for brevity-->
</div>
<!-- JavaScript file resources -->
<script src="Scripts/jquery-1.10.2.js"></script>
<script src="Scripts/jquery-1.10.2.min.js"></script>
<!-- For demo, total six file added, but removed here for brevity-->
</form>
</body>
</html> 上面的页面引用了19个不同的资源(3 个 CSS 文件,8个图像文件,8个 JS 文件)以模拟现实中的页面。之后,笔者在安装了 IIS10 的 Win Server 2016(Windows 10 也可以)上部署该应用。现在是时候来测试应用程序了。
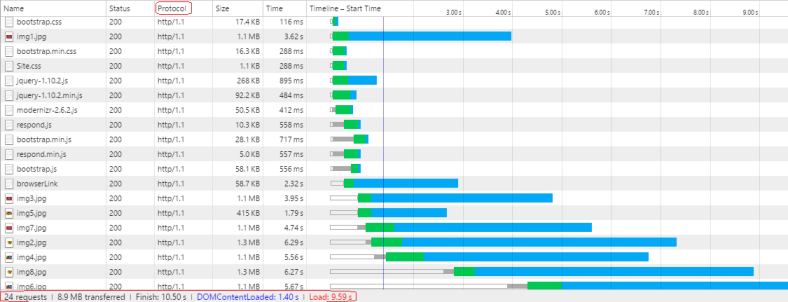
测试结果首先,笔者将使用 HTTP1.1 运行此应用,并分析其加载时间。然后,笔者移动到 HTTP2 以了解两种协议的差异。运行该应用,查看开发者工具栏中的网络选项(大多数浏览器都提供开发者工具栏,敲击 F12 即可启用)。这一项将显示网页发送的请求数,其等待时间,开始时间,加载时间及其他相关细节。 
通过仔细查看上图中的细节,会发现它使用的是 HTTP1.1 协议,在第三列(协议)中标明。此外,它如预期一般加载了所有的 JavaScript,CSS 和图像文件,但它们的开始时间有所不同。很明显,之前的一些请求完成之后,之后的请求才会立即启动。由于浏览器并行连接数的限制,最后一次请求必须等待大约4.5秒。这个页面的总加载时间约为9.59秒。 现在,转换到 HTTP2 协议,打开同一个网页,看看有什么差异。为此,将地址栏中的 URL 从 HTTP 改为 HTTPS 并重新加载页面,再次查看开发者工具栏中的网络选项: 
在这里,时间线看起来完全不同,所有请求都在同一时间开始。另外,页面的加载时间减少了80%,也就是2秒左右。这清楚地表明,在 http1.1 中同步传送的请求在此处都是并发地传送到服务器的。最后一个请求的等待时间仅为70毫秒。 最近,我们使用了 bundling 、minifiction 之类的技术提高应用性能,但这些技术也有一些限制(例如,只适用于 JavaScript 和 CSS 文件)。每种类型的文件,必须在不同的包中添加,即使是将所有同类型文件放在同一个包文件里也是不推荐的。应该根据应用的各个网页创建用途不同的包。 HTTP2 将开发者从这些复杂的功能中解救出来,并解决了这些问题,因为它只创建一个 TCP 连接,并在同一时间开始下载所有不同资源,从而节省了很多时间,减轻开发者的负担。 注:目前,HTTP2 只支持 SSL。因此,一开始用 http 打开网页时,使用的是 HTTP1.1协议,然后使用 https 打开同一个页面时,采用的是 HTTP2(在上图中显示为 h2)协议。
结论:在这篇文章中,我们讨论了当下的 Web 开发实践和所面临的性能问题。之后的讨论基于 HTTP2,并发现它可以在 Visual Studio 2015中用于 IIS10(Windows10 和 Windows Server2016)和 ASP.NET4.6 中。然后,我们创建了包含多种资源(包括 JS,CSS 和图像)的示例页面,并发现使用 HTTP 2可以节省超过75%的加载时间——这最终表明,目前遭遇的性能问题,很快就会成为历史! OneAPM 助您轻松锁定 .NET 应用性能瓶颈,通过强大的 Trace 记录逐层分析,直至锁定行级问题代码。以用户角度展示系统响应速度,以地域和浏览器维度统计用户使用情况。想阅读更多技术文章,请访问 OneAPM 官方博客。 原文地址: http://www.infragistics.com/community/blogs/brijmishra/archive/2015/12/01/leveraging-http-2-with-asp-net-4-6-and-iis10.aspx
本文转自 OneAPM 官方博客
|