JavaScript概述
ECMAScript和JavaScript的关系
1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECMA,盼望这门语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版。
该标准一开始就是针对JavaScript语言制定的,但是没有称其为JavaScript,有两个方面的缘故起因。一是商标,JavaScript本身已被Netscape注册为商标。二是想表现这门语言的制定者是ECMA,而不是Netscape,如许有利于包管这门语言的开发性和中立性。
因此ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
ECMAScript的汗青
[tr]年份名称描述[/tr]| 1997 | ECMAScript 1 | 第一个版本 | | 1998 | ECMAScript 2 | 版本变动 | | 1999 | ECMAScript 3 | 添加正则表达式 添加try/catch | | ECMAScript 4 | 没有发布 | | 2009 | ECMAScript 5 | 添加"strict mode"严格模式 添加JSON支持 | | 2011 | ECMAScript 5.1 | 版本变动 | | 2015 | ECMAScript 6 | 添加类和模块 | | 2016 | ECMAScript 7 | 增长指数运算符(**) 增长Array.prototype.includes |
注:ES6就是指ECMAScript 6。
只管 ECMAScript 是一个紧张的标准,但它并不是 JavaScript 唯一的部分,固然,也不是唯一被标准化的部分。现实上,一个完备的 JavaScript 实现是由以下 3 个不同部分构成的:
- 核心(ECMAScript)
- 文档对象模子(DOM) Document object model (整合js,css,html)
- 浏览器对象模子(BOM) Broswer object model(整合js和浏览器)
简单地说,ECMAScript 描述了JavaScript语言本身的相关内容。
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。厥后出现了node.js,可以作为后端语言来开发项目,js是一个既能做前端又能做后端的语言,但是js这个作者用了10天就开发了这么个语言,以是写的不是很美满,这个语言有很多的槽点,背面学习起来各人就知道啦。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由全部的今世浏览器实行。
JavaScript 很轻易学习。
JavaScript引入方式
Script标签内写代码
- 在head标签里面可以写,在body标签里面也可以写,放到head标签里面和放到body标签里面到底有什么区别,我们后续在讲~
alert:
引入额外的JS文件
JavaScript语言规范
注释(注释是代码之母)
竣事符
JavaScript中的语句要以分号(;)为竣事符。也就是说和缩进不要紧了
JavaScript语言基础
变量声明(我们就通过浏览器自带的谁人调试台来写吧~~)
1.JavaScript的变量名可以利用_,数字,字母,$构成,不能以数字开头。
2.声明变量利用 var 变量名; 的格式来举行声明- var name = "Alex";也可以分两步,声明变量var name;然后name='Alex',但是通常我们都是一步写完var age = 18;
变量名是区分巨细写的。
保举利用驼峰式命名规则。首字母大写
保存字不能用做变量名。
*增补:(ES6新特性,等咱们学到 VUE 在细说,简单相识一下就行了**)*
ES6新增了let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令地点的代码块内有用。比方:for循环的计数器就很得当利用let命令。- for (let i=0;i int: return x + y,意思是参数是int范例,返回值也是int范例的,就是个注释的作用var x = 1; // 此时x是数字var x = "Alex" // 此时x是字符串
JavaScript不区分整型和浮点型,就只有一种数字范例。- var a = 12.34;var b = 20;var c = 123e5; // 12300000var d = 123e-5; // 0.00123
常用方法:- parseInt("123") // 返回123parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。parseFloat("123.456") // 返回123.456
- var a = "Hello"var b = "world;var c = a + b; console.log(c); // 得到Helloworld
[tr]方法说明[/tr]| .length #不加括号的是属性 | 返回长度 | | .trim() #得到一个新值 | 移除空缺 | | .trimLeft() | 移除左边的空缺 | | .trimRight() | 移除右边的空缺 | | .charAt(n) #n类似索引,从0开始,凌驾最大值返回''空字符串 | 返回第n个字符 | | .concat(value, ...) #s1='hello';s.concat('xx');得到helloxx | 拼接 | | .indexOf(substring, start) #这个start是从索引几开始找,没有返回-1 | 子序列位置 | | .substring(from, to) #不支持负数,以是一般都不用它,相识一下就行了 | 根据索引获取子序列 | | .slice(start, end) #var s1='helloworld';s1.slice(0,-5)看结果,就用它 | 切片 | | .toLowerCase() #全部变小写 | 小写 | | .toUpperCase() #全部变大写 | 大写 | | .split(delimiter, limit)#分隔,s1.splite(' '),背面还可以加参数s1.split(' ',2),返回切割后的元素个数 | 分割 |
拼接字符串一般利用“+”
slice和substring的区别:- string.slice(start, stop)和string.substring(start, stop):两者的雷同点:假如start即是end,返回空字符串假如stop参数省略,则取到字符串末假如某个参数凌驾string的长度,这个参数会被更换为string的长度substirng()的特点:假如 start > stop ,start和stop将被互换假如参数是负数或者不是数字,将会被0更换silce()的特点:假如 start > stop 不会互换两者假如start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包罗该位置的字符)假如stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符竣事(不包罗该位置字符)
ES6中引入了模板字符串。模板字符串(template string)是增强版的字符串,用反引号(`)标识,ESC键下面谁人键就是反引号。它可以当做普通字符串利用,也可以用来界说多行字符串,或者在字符串中嵌入变量。你利用chorme浏览器就行,chorme浏览器支持ES6- // 普通字符串`这是普通字符串!`// 多行文本`这是多行的文本`// 字符串中嵌入变量var name = "q1mi", time = "today";`Hello ${name}, how are you ${time}?`
上面的写法是ES6中的,而且在console中输入内容的时间,按着shift+回车来举行换行,就能够不实行代码直接换行了~~~
留意:
假如模板字符串中须要利用反引号,则在其前面要用反斜杠转义。
JSHint启用ES6语法支持:/* jshint esversion: 6 */
布尔值(Boolean)
区别于Python,true和false都是小写。- var a = true;var b = false;
null和undefined
- null表现值是空,一般在须要指定或清空一个变量时才会利用,如 name=null;
- undefined表现当声明一个变量但未初始化时,该变量的默认值是undefined。另有就是函数无明确的返回值时,返回的也是undefined。
null表现变量的值是空,undefined则表现只声明了变量,但还没有赋值。
还不明白,上图吧!
对象(Object)
JavaScript 中的全部事物都是对象:字符串、数值、数组、函数...别的,JavaScript 允许自界说对象。
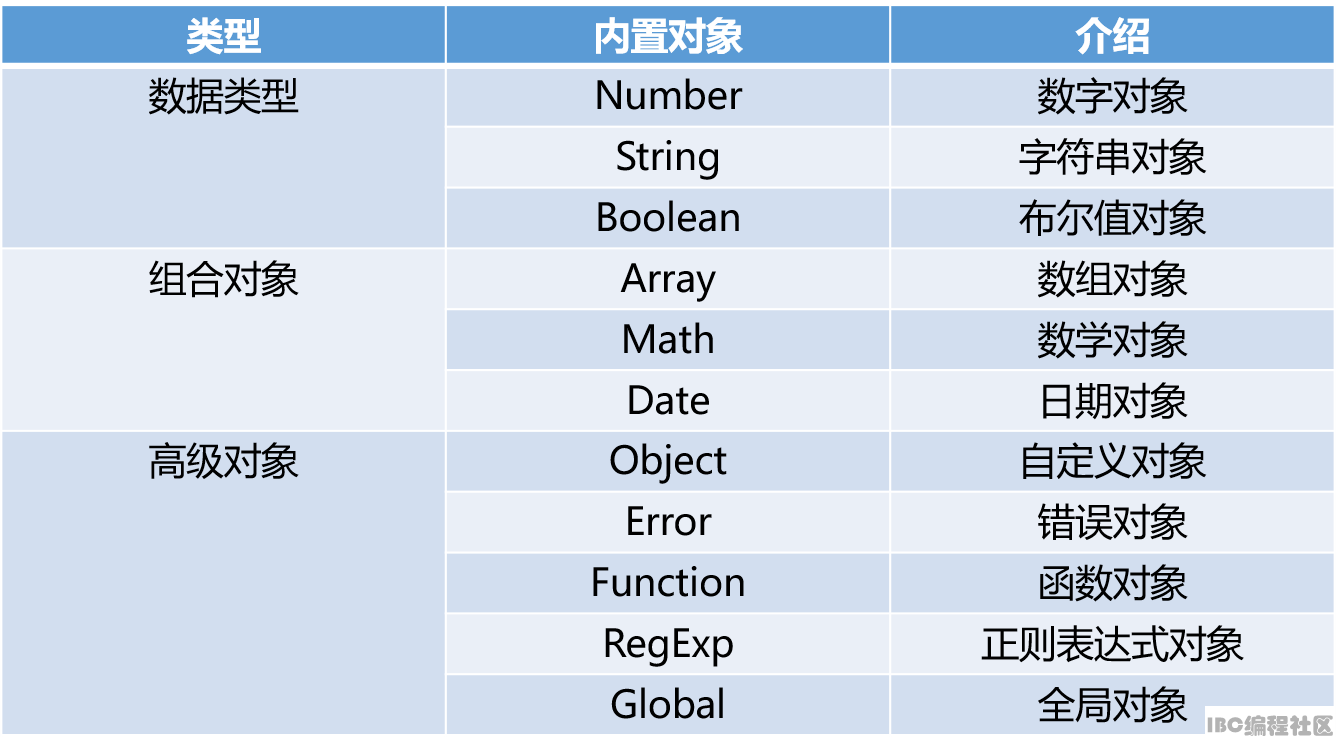
JavaScript 提供多个内建对象,比如 Number、String、Date、Array 等等,通过new实例化的对象都是object范例(var s = new String('hello'),var n = new Number(12)等),数组不须要new生命,范例就是object范例。
对象只是带有属性和方法的特殊数据范例。
数组
数组对象的作用是:利用单独的变量名来存储一系列的值。类似于Python中的列表。- var a = [123, "ABC"]; console.log(a[1]); // 输出"ABC"
[tr]方法说明[/tr]| .length | 数组的巨细 | | .push(ele) | 尾部追加元素 | | .pop() | 获取尾部的元素 | | .unshift(ele) | 头部插入元素 | | .shift() | 头部移除元素 | | .slice(start, end) | 切片 | | .reverse() #在原数组上改的 | 反转 | | .join(seq)#a1.join('+'),seq是毗连符 | 将数组元素毗连成字符串 | | .concat(val, ...) #连个数组归并,得到一个新数组,原数组不变 | 毗连数组 | | .sort() | 排序 | | .forEach() #讲了函数再说 | 将数组的每个元素转达给回调函数 | | .splice() #参数:1.从哪删(索引), 2.删几个 3.删除位置更换的新元素(可多个元素) | 删除元素,并向数组添加新元素。 | | .map() #讲了函数再说 | 返回一个数组元素调用函数处理后的值的新数组 |
concat示例:
关于sort()须要留意:
假如调用该方法时没有利用参数,将按字母次序对数组中的元素举行排序,说得更精确点,是按照字符编码的次序举行排序。要实现这一点,起首应把数组的元素都转换成字符串(如有须要),以便举行比力。
上面的这种比力方式不是我们想要的啊,怎么办?
假如想按照其他标准举行排序,就须要提供比力函数,也就是本身提供一个函数提供排序规则,该函数要比力两个值,然后返回一个用于说明这两个值的相对次序的数字。比力函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出如今 b 之前,则返回一个小于 0 的值。
若 a 即是 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。
示例:- function sortNumber(a,b){ return a - b}var arr1 = [11, 100, 22, 55, 33, 44]arr1.sort(sortNumber)
- var arr= [ { 'sortNo': 2}, { 'sortNo': 1}, { 'sortNo': 5}, { 'sortNo': 6}, { 'sortNo': 7}, { 'sortNo': 3}, { 'sortNo': 9}, { 'sortNo': 4}, { 'sortNo': 0}];arr.sort(function(a, b){ return a.sortNo - b.sortNo;});console.log(arr);//输出结果//{ 'sortNo': 0}//{ 'sortNo': 1}//{ 'sortNo': 2}//{ 'sortNo': 3}//{ 'sortNo': 4}//{ 'sortNo': 5}//{ 'sortNo': 6}//{ 'sortNo': 7}//{ 'sortNo': 9}
- var a = [10, 20, 30, 40];#方式一for (var i=0;i string而 typeof s2 --> Object</p> [align=center]
 [/align]
[/align] - [size=4]自界说对象[/size]
- JavaScript的对象(Object)本质上是键值对的聚集(Hash布局),但是只能用字符串作为键。
- [code]var a = {"name": "Alex", "age": 18};console.log(a.name);console.log(a["age"]);
- var a = {"name": "Alex", "age": 18};for (var i in a){ console.log(i, a[i]);}
范例查询- typeof "abc" // "string"typeof null // "object"typeof true // "boolean"typeof 123 typeof NAN // "number"typeof undefined //undefined
对变量或值调用 typeof 运算符将返回下列值之一:
- undefined - 假如变量是 Undefined 范例的
- boolean - 假如变量是 Boolean 范例的
- number - 假如变量是 Number 范例的
- string - 假如变量是 String 范例的
- object - 假如变量是一种引用范例或 Null 范例的,须要留意的是typeof null返回为object,因为特殊值null被以为是一个空的对象引用。
运算符
算数运算符
- + - * / % ++ -- i++,是i自加1,i--是i自减1 i++的这个加1利用优先级低,先实行逻辑,然后再自加1,而++i,这个加1利用优先级高,先自加1,然后再实行代码背面的逻辑
- > >= < 5){ console.log("yes");}else { console.log("no");}
- var a = 10;if (a > 5){ console.log("a > 5");}else if (a < 5) { console.log("a < 5");}else { console.log("a = 5");}
- var day = new Date().getDay(); //示例化一个今天的日期对象,getDay()是获取天数的编号,0表现星期日switch (day) { //这里day这个参数必须是一个值或者是一个能够得到一个值的算式才行,这个值和背面写的case背面的值逐个比力,满足其中一个就实行case对应的下面的语句,然后break,假如没有加break,还会继续往下判定 case 0: //假如day是0 console.log("Sunday"); //实行它 break; //然后break跳出 case 1: console.log("Monday"); break;default: //假如没有任何满足条件的,就实行它 console.log("...")}满足多个条件中的一个就实行对应逻辑的写法:switch(2){ case 1: case 2: case 3: console.log("c"); //当变量值为1,2,3中的任何一个时,都会在控制台打印出c break; default: console.log("d"); }switch(2){ case 1: console.log(55); case 2:console.log(66); case 3: console.log("c"); //当变量值为1,2,3中的任何一个时,都会在控制台打印出c break; default: console.log("d"); }打印结果:66c假如满足条件的没有break;那么会按照上面满足多个条件中的一个就实行对应逻辑的写法:而且会实行case条件满足后的谁人代码。
for
- for (var i=0;ib这个条件建立,就把冒号前面的值给c,否则把冒号背面的值给c //python中的:a = x if x>y else y
在我们的pycharm中可以更改js的版本
函数
函数界说
JavaScript中的函数和Python中的非常类似,只是界说方式有点区别。- // 普通函数界说function f1() { console.log("Hello world!");}// 带参数的函数function f2(a, b) { console.log(arguments); // 内置的arguments对象 console.log(arguments.length); console.log(a, b);}// 带返回值的函数function sum(a, b){ return a + b; //在js中,假如你想返回多个值是不可的,比如return a ,b;只能给你返回最后一个值,假如就想返回多个值,你可以用数组包裹起来 return [a,b];}sum(1, 2); // 调用函数 sum(1,2,3,4,5)参数给多了,也不会报错,还是实行前两个参数的和,sum(1),少参数或者没参数也不报错,不外返回值就会是NAN// 匿名函数方式,多和其他函数配合利用,背面我们就会用到了var sum = function(a, b){ //在es6中,利用var,可能会飘黄,是因为在es6中,建议你利用let来界说变量,不外不影响你利用 return a + b; }sum(1, 2);// 立即实行函数,页面加载到这里,这个函数就直接实行了,不须要被调用实行(function(a, b){ return a + b;})(1, 2); //python中写可以这么写:ret=(lambda x,y:x+y)(10,20) 然后print(ret)
ES6中允许利用“箭头”(=>)界说函数,可以明白为匿名函数,用的不多。- var f = v => v;// 等同于var f = function(v){ return v;}
- var f = () => 5;// 等同于var f = function(){return 5};var sum = (num1, num2) => num1 + num2;// 等同于var sum = function(num1, num2){ return num1 + num2;}
- function add(a,b){ console.log(a+b); console.log(arguments.length) //获取传入的参数的个数,arguments就是指的你传入的全部的实参,放在一个数组里面,这个arguments.length是统计这个数组的元素的个数。}add(1,2)
函数只能返回一个值,假如要返回多个值,只能将其放在数组或对象中返回。
函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(利用 var)是局部变量,以是只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的全部脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
作用域
起首在函数内部查找变量,找不到则到外层函数查找,渐渐找到最外层。
几个例子:
1.- var city = "BeiJing";function f() { var city = "ShangHai"; function inner(){ var city = "ShenZhen"; console.log(city); } inner();}f(); //输出结果是? ---> ShenZhen
- var city = "BeiJing";function Bar() { console.log(city);}function f() { var city = "ShangHai"; return Bar;}var ret = f();ret(); // 打印结果是?---> BeiJing
- var city = "BeiJing";function f(){ var city = "ShangHai"; function inner(){ console.log(city); } return inner;}var ret = f();ret(); ---> ShangHai
JavaScript中在调用函数的那一刹时,会先举行词法分析。
词法分析的过程:
当函数调用的前一刹时,会先形成一个激活对象:Avtive Object(AO),并会分析以下3个方面:
1:函数参数,假如有,则将此参数赋值给AO,且值为undefined。假如没有,则不做任何利用,但是一般有参数的时间,我们在实行函数的时间就把参数赋值给了这个参数,以是不会打印出undefined的结果。
2:函数局部变量,假如AO上有同名的值,则不做任何利用。假如没有,则将此变量赋值给AO,而且值为undefined。
3:函数声明,假如AO上有,则会将AO上的对象覆盖。假如没有,则不做任何利用。
函数内部无论是利用参数还是利用局部变量都到AO上找。
看两个例子:- var age = 18;function foo(){ console.log(age); //分析到这一步的时间,发现你下面有age变量声明,那么age变量就在AO对象上村上了,而且值为undefined,以是函数在实行的时间,还没有到age=22这步的时间,age=undefined var age = 22; //假如没有这个变量声明,那么打印的结果应该是18 console.log(age);}foo(); // 问:实行foo()之后的结果是?undefined22
- var age = 18;function foo(){ console.log(age); var age = 22; console.log(age); function age(){ #发现age这个函数名也是变量,将OA上的变量给更换了,那么函数在实行的时间,去OA上找,发现OA是个函数,然后实行到age=22的时间,age才被重新赋值 console.log("呵呵"); } console.log(age);}foo(); // 实行后的结果是?结果:
console.log("呵呵");
}
22
22
答案剖析:- 词法分析过程:1、分析参数,有一个参数,形成一个 AO.age=undefine;2、分析变量声明,有一个 var age, 发现 AO 上面已经有一个 AO.age,因此不做任那里理3、分析函数声明,有一个 function age(){...} 声明, 则把原有的 age 覆盖成 AO.age=function(){...};终极,AO上的属性只有一个age,而且值为一个函数声明实行过程:留意:实行过程中全部的值都是从AO对象上去探求1、实行第一个 console.log(age) 时,此时的 AO.age 是一个函数,以是第一个输出的一个函数2、这句 var age=22; 是对 AO.age 的属性赋值, 此时AO.age=22 ,以是在第二个输出的是 223、同理第三个输出的还是22, 因为中心再没有改变age值的语句了这些内容就是好多人搞不明白的,经常写js代码的时间,发现本身的结果不对啊,什么情况,就是因为这个没搞清楚~~~
- var person=new Object(); // 创建一个person对象person.name="Alex"; // person对象的name属性person.age=18; // person对象的age属性
- function Person(name){ this.name=name}console.log(p1.name) Person.prototype.func1 = function(){ //添加一些方法,利用prototype,叫做原型链 方法 console.log(this.name,'爱编程!')}var p1 = new Person('chao');p1.func1() #方法和属性只能通过对象来调用,不能利用类名来调用#chao#chao 爱编程!类似于python中的面向对象,相识一下就可以了
ES6中提供了Map数据布局。它类似于对象,也是键值对的聚集,但是“键”的范围不限于字符串,各种范例的值(包罗对象)都可以当做键。
也就是说,Object布局提供了“字符串--值”的对应,Map布局提供了“值--值”的对应,是一种更美满的Hash布局实现。
map的利用:(map也是相识内容,有爱好的可以研究一下)- var m = new Map();var o = {p: "Hello World"}m.set(o, "content")m.get(o) // "content"m.has(o) // truem.delete(o) // truem.has(o) // false
- // 父类构造函数var Car = function (loc) { this.loc = loc;};// 父类方法Car.prototype.move = function () { this.loc ++;};// 子类构造函数var Van = function (loc) { Car.call(this, loc);};// 继续父类的方法Van.prototype = Object.create(Car.prototype);// 修复 constructorVan.prototype.constructor = Van;// 扩展方法Van.prototype.grab = function () { /* ... */};
创建Date对象- //方法1:不指定参数var d1 = new Date(); //获取当前时间console.log(d1.toLocaleString()); //当前时间日期的字符串表现//方法2:参数为日期字符串var d2 = new Date("2004/3/20 11:12");console.log(d2.toLocaleString());var d3 = new Date("04/03/20 11:12"); #月/日/年(可以写成04/03/2020)console.log(d3.toLocaleString());//方法3:参数为毫秒数,相识一下就行var d3 = new Date(5000); console.log(d3.toLocaleString());console.log(d3.toUTCString()); //方法4:参数为年代日小时分钟秒毫秒var d4 = new Date(2004,2,20,11,12,0,300);console.log(d4.toLocaleString()); //毫秒并不直接显示
- var d = new Date(); //getDate() 获取日//getDay () 获取星期 ,数字表现(0-6),周日数字是0//getMonth () 获取月(0-11,0表现1月,依次类推)//getFullYear () 获取完备年份//getHours () 获取小时//getMinutes () 获取分钟//getSeconds () 获取秒//getMilliseconds () 获取毫秒//getTime () 返回累计毫秒数(从1970/1/1半夜),时间戳
编写js代码,将当前日期按“2017-12-27 11:11 星期三”格式输出。
详细Date对象方法:点我
JSON对象
- var str1 = '{"name": "chao", "age": 18}';var obj1 = {"name": "chao", "age": 18};// JSON字符串转换成对象var obj = JSON.parse(str1); // 对象转换成JSON字符串var str = JSON.stringify(obj1);
RegExp相关:用的比力多- //RegExp对象//创建正则对象方式1// 参数1 正则表达式(不能有空格)// 参数2 匹配模式:常用g(全局匹配;找到全部匹配,而不是在第一个匹配后制止)和i(忽略巨细写)// 用户名只能是英文字母、数字和_,而且首字母必须是英文字母。长度最短不能少于6位 最长不能凌驾12位。// 创建RegExp对象方式(逗号背面不要加空格),假如匹配用户名是只能字母开头背面是字母加数字加下划线的5到11位的var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}[ DISCUZ_CODE_39 ]quot;); //留意,写规则的时间,里面千万不能有空格,不然匹配不出来你想要的内容,除非你想要的内容本身就想要空格,比如最后这个{5,11},里面不能有空格// 匹配相应的字符串var s1 = "bc123";//RegExp对象的test方法,测试一个字符串是否符合对应的正则规则,返回值是true或false。reg1.test(s1); // true// 创建方式2,简写的方式// /填写正则表达式/匹配模式(逗号背面不要加空格)var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/; reg2.test(s1); // true留意,此处有坑:假如你直接写一个reg2.test(),test里面啥也不传,直接实行,会返回一个true,用其他的正则规则,可能会返回false,是因为,test里面什么也不传,默认传的是一个undefined,而且给你酿成字符串undefined,以是能够匹配undefined的规则,就能返回true,不然返回false// String对象与正则结合的4个方法var s2 = "hello world";s2.match(/o/g); // ["o", "o"] 查找字符串中 符合正则 的内容 ,/o/g背面这个g的意思是匹配全部的o,s2.search(/h/g); // 0 查找字符串中符合正则表达式的内容位置,返回第一个配到的元素的索引位置,加不加g结果雷同s2.split(/o/g); // ["hell", " w", "rld"] 按照正则表达式对字符串举行切割,得到一个新值,原数据不变s2.replace(/o/g, "s"); // "hells wsrld" 对字符串按照正则举行更换// 关于匹配模式:g和i的简单示例var s1 = "name:Alex age:18";s1.replace(/a/, "哈哈哈"); // "n哈哈哈me:Alex age:18"s1.replace(/a/g, "哈哈哈"); // "n哈哈哈me:Alex 哈哈哈ge:18" 全局匹配s1.replace(/a/gi, "哈哈哈"); // "n哈哈哈me:哈哈哈lex 哈哈哈ge:18" 不区分巨细写// 留意事项1:// 假如regExpObject带有全局标志g,test()函数不是从字符串的开头开始查找,而是附属性regExpObject.lastIndex所指定的索引处开始查找。// 该属性值默以为0,以是第一次仍旧是从字符串的开头查找。// 当找到一个匹配时,test()函数会将regExpObject.lastIndex的值改为字符串中本次匹配内容的最后一个字符的下一个索引位置。// 当再次实行test()函数时,将会从该索引位置处开始查找,从而找到下一个匹配。// 因此,当我们利用test()函数实行了一次匹配之后,假如想要重新利用test()函数重新开始查找,则须要手动将regExpObject.lastIndex的值重置为 0。// 假如test()函数再也找不到可以匹配的文本时,该函数会自动把regExpObject.lastIndex属性重置为 0。var reg3 = /foo/g;// 此时 regex.lastIndex=0reg3.test('foo'); // 返回true// 此时 regex.lastIndex=3reg3.test('xxxfoo'); // 还是返回true// 以是我们在利用test()方法校验一个字符串是否完全匹配时,肯定要加上^和$符号,把匹配规则写的确定一些,只管不用上面这种的写法/xxx/。// 留意事项2(说出来你可能不信系列):// 当我们不加参数调用RegExpObj.test()方法时, 相当于实行RegExpObj.test(undefined),然后将这个undefined又转为字符串"undefined",去举行匹配了, 而且/undefined/.test()默认返回true。var reg4 = /^undefined$/;reg4.test(); // 返回truereg4.test(undefined); // 返回truereg4.test("undefined"); // 返回true
Math对象(类似于python的内置函数)
Math:不须要new来创建对象,直接利用Math.下面的方法- Math.abs(x) 返回数的绝对值。exp(x) 返回 e 的指数。floor(x) 小数部分举行直接舍去。log(x) 返回数的自然对数(底为e)。max(x,y) 返回 x 和 y 中的最高值。min(x,y) 返回 x 和 y 中的最低值。pow(x,y) 返回 x 的 y 次幂。random() 返回 0 ~ 1 之间的随机数。round(x) 把数四舍五入为最靠近的整数。sin(x) 返回数的正弦。sqrt(x) 返回数的平方根。tan(x) 返回角的正切。
js里面没有这个问题。
switch(2){
case 1: case 2: case 3:
console.log("c"); //当变量值为1,2,3中的任何一个时,都会在控制台打印出c
break;
default:
console.log("d");
}
来源:https://www.cnblogs.com/changxin7/archive/2019/09/11/11505764.html |